1. Responsive Web Design
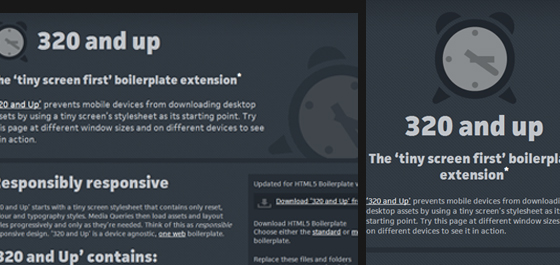
I believe eventually, we’ll all stop talking about responsive web design – not because it will go away, but because it will become what’s expected. However, I don’t think this will happen in 2012. It’s still too new of a concept, and there are many web designers that are not familiar with it at all.
The continued introduction and adoption of more an more mobile devices is what will make 2012 the year of the responsive web site. Web designers and developers will move to the use of fluid layouts instead fixed width, and media queries will find their way into many more stylesheets – allowing more sites to easily be viewed across multiple screens sizes and devices.
2. Fixed-Position Navigation
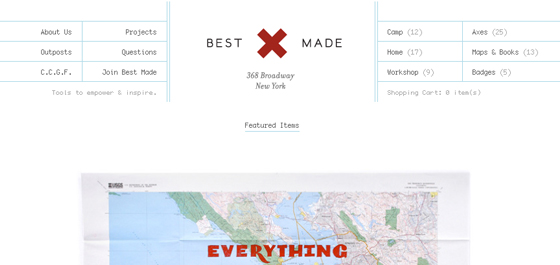
We have all run into this technique at some point, mostly on personal websites or individual blogs. I have seen a large drop in this trend during 2010-2011, but a resurgence has been appearing over the last few months.If your website doesn’t have a lot of main navigation then you only need to provide a few small links. So why not keep these visible to each user at all times? This can dramatically improve website performance and even blend into the overall page layout with ease. The concept idea is to keep the navbar and internal links/logo locked in place as your visitors scroll through the content.

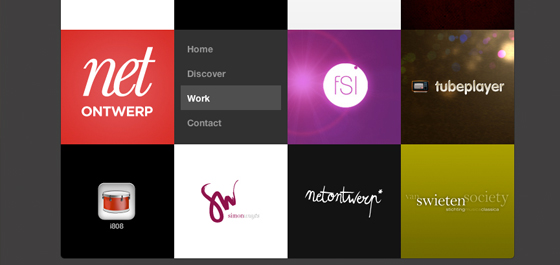
jQuery has allowed for very rapid prototyping of this effect. And even without JavaScript enabled you can apply some fancy CSS code to replicate the sticky nav effect. Most of the static navigation bars in 2011 have followed the user’s movement around from page to page. Yet in the example below Simon Wuyts has taken fixed navigation into a new level.

You never consider keeping your webpage content set into a slideshow-like panel for easy display. Not only does this remove the worry of screen resolution, but the navigation system is easy to work with and carries over nicely into mobile browsers. You may seriously consider this technique and all the major benefits during a 2012 site layout re-design.
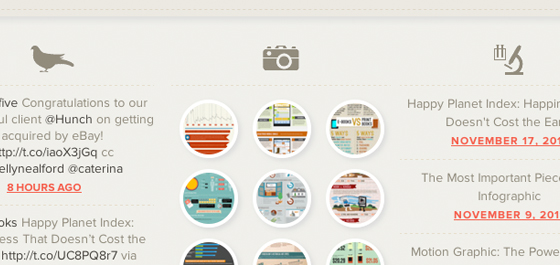
3. Circles
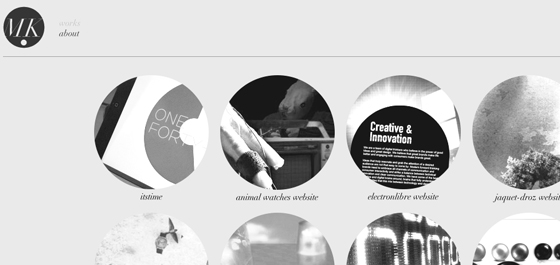
This trend has actually been noticeable in web design for a bit, yet it recently had died down to lay low for a couple years. During the web 2.0 boom designers were focusing more on desktop-based trends such as drop shadows and rounded corners. But with CSS3 it’s now easier than ever to create these fancy box effects.Additionally you can design circles and shapes without the need for any images. The impact of these features has caused designers to look at photos in another light entirely. I constantly check out portfolios for web designers and have noticed a dramatic increase in circular-shaped elements. These archetypes can be setup as navigation links, footer icons, or even displaying important portfolio works as seen below.

But the most extreme examples aren’t always the best. Circular shapes are smooth and encourage eye contact from your visitors. Use these to single out specific areas in your design such as listings to helpful resources and pages. Just the shape itself is pleasing enough to be dropped into the background and still hold a delightful effect.

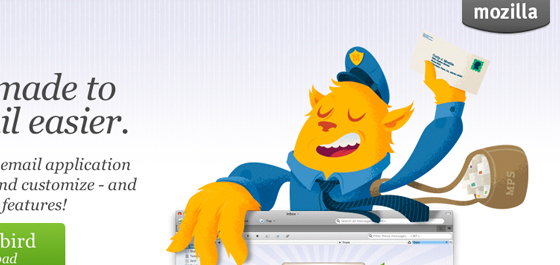
4. Big Vector Art
The goofy oversized mascots you can spot throughout websites have begun to claim a brand of their own. Just a few years ago you could not find very much illustration work tied into web branding. But the quality of individual designer’s talent has improved greatly. And I can think of no better marketing brand than a lovable vector-based creature.
The many faces attributed to Mozilla and Firefox are just the tip of the iceberg. MailChimp is another great example which has set the bar higher than ever before. The infamous mailman monkey is featured all throughout the website and also throughout their iOS and Android apps.

Additionally the small businessman found throughout Freelance Switch really sticks in my mind. There are a slew of unique vector dudes to be found in their layout. This kind of practice has adapted into a whole new realm of website aesthetics. And if the year 2011 has shown anything it’s that 2012 will be chock-full of these adorable vector logos!
5. Multi-Column Menus
Contrary to our previous example, there are times when a website consists of way too many links to handle. Reasonably the standard type of navigation gets too messy and congested unless you move links into the sidebar. But user experience testing has shown very good results in keeping core links towards the top of pages.
This new year of trends offers designers a new chance at rebuilding. Ideas are often so black and white, but there is a whole realm of creativity waiting to be tapped into. Multi-column layouts are elegantly brilliant in their own regard. You can easily display numerous links to your visitors and keep this section fitted squarely around your logo.

The best way to get comfortable with this style is practice. Check out some recent articles on the topic to educate yourself about trends in web navigation. Designers are eagerly jumping into the testing arena with new ideas every year. Clearly the reform of standard navigation is a big one on everybody’s plate.
6. jQuery/CSS3/HTML5 Animation
I have always recommended jQuery effects when applied in small portions. Web design must encompass the whole user experience as well as fancy aesthetics and bonus animations. Luckily advances in the jQuery library as well as CSS3 specifications allow for some really outstanding effects with much fewer lines of code than ever before.In just this past year alone I have run into some educational tutorials to be found all over the web. jQuery is the master of frontend browser effects but unfortunately doesn’t boast 100% major support. Thus using a fallback method tied into CSS means your website is compatible with mostly all visitors and still provides an exceptional experience. I can only imagine what developers are planning for new ideas to roll out as we move closer into 2012.
7. Ribbons & Banner Graphics
This is one design element which I had begun noticing a lot more in 2011. Designers began to write simplified tutorials for creating page ribbons, banners, bookmarks, or other types of display badges. Because of the massive emergence of free information more designers have begun jumping into the trends, too.
You would be surprised how many websites have included this style of design in just 6 short months. Beta testers often use these ribbons to classify the current release version of software and mobile apps. Additionally you’ll find banners wrapped around free downloads or featured articles in blogs. I’ve collected a few of my favorite ribbon PSD downloads below, so check them out and be sure to keep your eyes peeled for additional freebies in the coming months.
- Corner Ribbon
- Dark Slider with Featured Ribbon
- Colorful Ribbons
- Green Corner Ribbon Templates
- Simple Product Box
8. Custom Font Faces
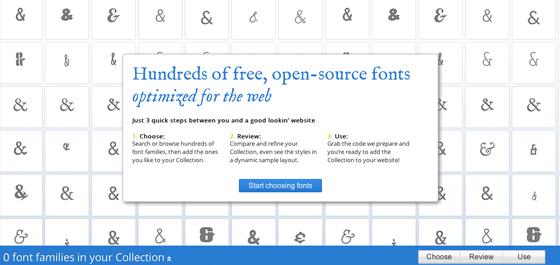
The free online font library Typekit provides a free trial for any interested web designers. With this tool you embed a bit of JavaScript which allows you to write any custom font into CSS styles. In 2011 this trend has shot up in popularity, especially among WordPress designers trying to keep their blogs unique from the rest.Typekit was however a buggy system with very little support up until a few years ago. Now Google Web Fonts has been giving them a run for their money, and it appears to be more popular than ever! You simply go through a library of supported fonts and Google will output the code you need to include. Then you simply reference each font by name when declaring CSS font-family properties on an HTML element.

What I find so exciting about this trend is how recently it has shot into the mainstream. It seems now even developers are creating free plugins to make custom fonts just that much easier to install. There is no uploading of fonts required, no stress involved and very little to go wrong. Bloggers should take notice of this and check out some of the alternative fonts available to them.
9. Infographics
This trend certainly doesn’t affect the overall web design, but as for user experience and content presentation infographics have blown the roof off new-age media. Never before has information been presented in such an easy-to-consume manner. Even if you barely understand the topic most infographics provide data, charts, and supporting imagery so that a 5 year old child could follow along.
Depending on the type of website you may find this trend not all too useful. It can take a lot of practice and time spent slaving away in Photoshop to perfect these works of art. Yet if you have the talent or drive to teach yourself I say go for it! Now more than ever before the Internet has become a place we can all gather and share information. Infographics have expedited this process using the World Wide Web as a presentation medium.
10. Focus on Simplicity
Ultimately the goal of any website is to get your visitors from point A to B as quickly as possible. Simple, intuitive interfaces are the way of our future. In just the past 5 years I have noticed most of the popular design trends stemming from minimalism. This idea is not ill-founded, as the lesser number of page elements to distract visitors will naturally keep them focused on their goal(s).We can provide so many examples of this, and there are so many areas to cover. Earlier this May we covered a fine gallery of minimalist websites which pose as examples to perfection. Depending on the type of website you have there may be too many required interface pieces to coordinate a simplistic overtone.

But to rearrange a layout into a clean setup doesn’t require minimalism at the heart of it all. Spend some time writing and drafting out ideas for your navigation, page hierarchy, headings, content area etc. I find that a little bit of pre-planning can go a long way towards simplifying everything.









